VSCode Extensions For HTML 📌
Hey, In previous section you have learned about what are text editors and how you can use them as well as which text editor is best for you, Now we will get to know that what basically extensions are and how they integrate with VSCode and increase our productivity
About Extensions
In a very simple way, Extensions in text editors are nothing but a way to extends the functionality of our text editor. As here we are working on VSCode so we can learn about how do we use extensions in vscode.
How To Use Extensions
To use extension in our VSCode editor we need to download them inside our VSCode and then install them, after that we will good to go to use them.
Where To Find Extensions
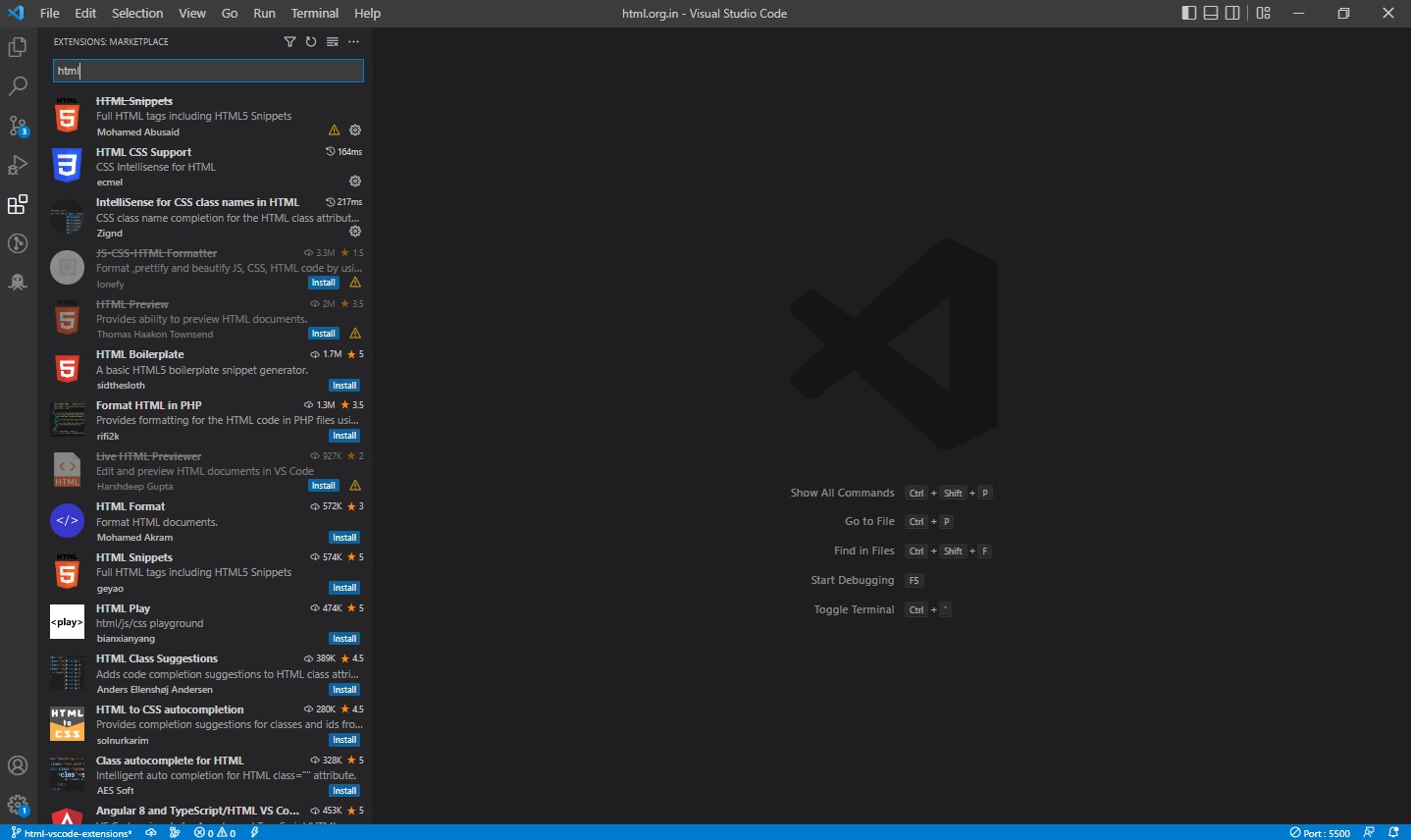
VSCode provides their own marketplace to download extensions for free. OR you can download them directly from your VSCode, see the below image

Must have VSCode Extensions for HTML
1. Live Server
Live server is a vscode extension which helps you to see the changes instantly on browser once you hit
save on your vscode, you do not need to save changes and go to browser and hit refresh, it will be
automatically
refresh by browser once you install and start this extension.
Download / guide from market place
2. Auto Close Tag
Auto Close Tag is an extensions which solves your problem to open or close tags explicitly, now you just
need to open the tag and it wil close automatically with the help of this extension
Download / guide from market place
3. HTML CSS Support
Html Css support is an extension which helps you to auto complete your id and class names in your
html elements.
Download / guide from market place